
ワードプレスの管理画面でも、郵便番号から住所を自動入力するカスタムフィールドが欲しい
いろんなところでよく見かけますよね、郵便番号を入力したら自動的に郵便番号以下の住所が入力されるやつ。ユーザーの手間が減りますから、離脱も防げるし入力は楽だし積極的に採用したい機能ではあります。
そんな便利機能をワードプレスの管理画面でも使いたいという声を頂きました。確かに求人サイトで求人の投稿を編集中に、郵便番号を入力して自動入力されたら便利です。というわけで本件の実装をしたわけです。
サイト上のフォームで住所自動入力を実装するにはYubinBangoという住所補完界のG.O.A.T.なライブラリがあります。基本的な使い方は公式サイトやGithubのレポジトリに載ってたり、解説している記事もたくさんありますからそちらを参考にしてください。クラスを指定するだけで簡単に導入できます。
管理画面で自動入力するのはどうしようものかと調べてみたら、スマートカスタムフィールドで同じ機能を実装している記事を発見しまして、まるっとそのまま入れたら動かへん!となり、自分の環境に合うよう値を変更して実装しました。大変参考になりました、感謝します。
記事はこちらです。→【WordPress】管理画面で郵便番号から住所を自動入力してくれるカスタムフィールドを作る
ざっくり目次です
実装環境・カスタムフィールドの作成
管理画面上のカスタムフィールドにクラスを付与する
YubinBangoとクラス付与のjsを読み込ませる
実装環境・カスタムフィールドの作成
実装環境
Wordpress:5.4.4
Advaned Custom Field:5.9.5
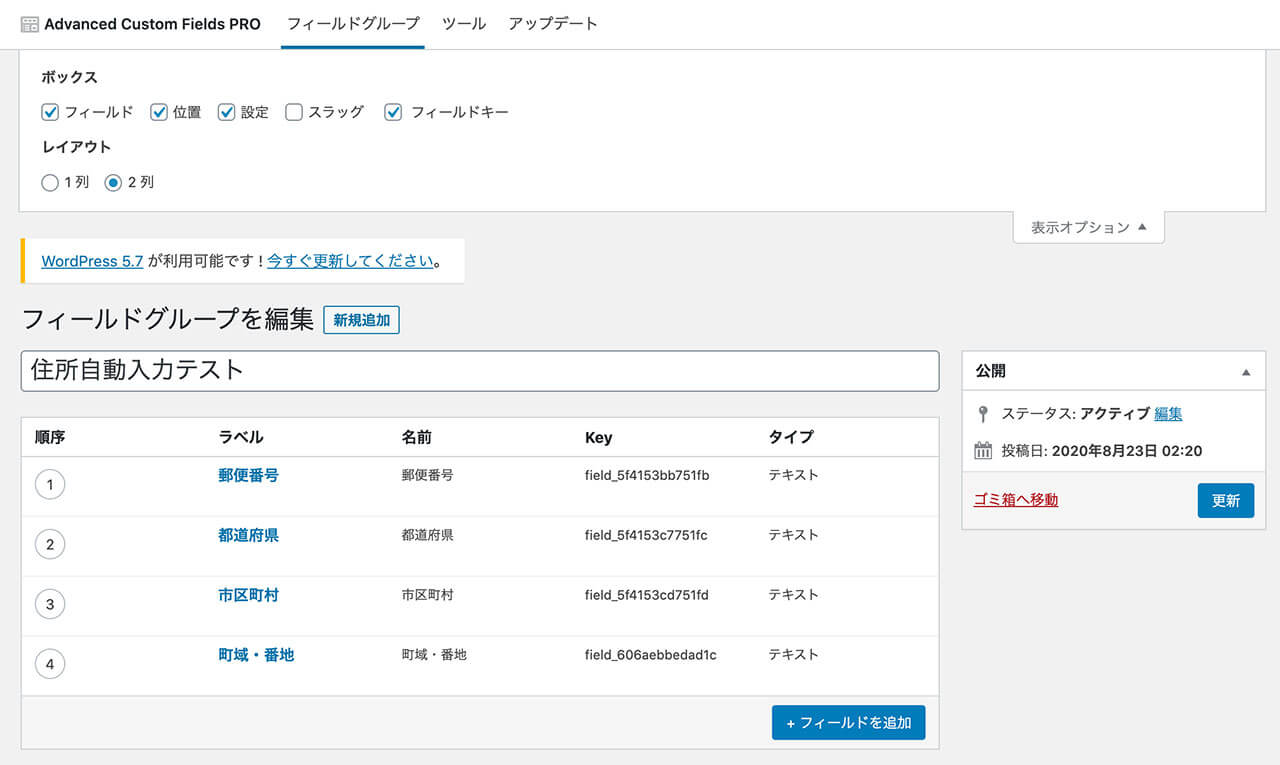
早速アドバンスドカスタムフィールドでカスタムフィールド作成します。求人サイトの住所入力欄は、Googleしごと検索に対応させるため郵便番号/都道府県/市区町村/町域・番地と分けたカスタムフィールドを作成しました。カスタムフィールドのラベルや名前は何でも大丈夫です。カスタムフィールドのフィールドキーをフィールドの判別に使用します。表示されていない場合は「表示オプション」を開いてフィールドキーにチェックを入れましょう。

フィールドのタイプはテキストにしましたが、都道府県をセレクトボックスにしても正しく動作するようです。今回は試していませんが一応。
管理画面上のカスタムフィールドにクラスを付与する(postcode.js)
YubinBnagoの動作条件に倣って、カスタムフィールドにクラスを付与していきます。動作条件は以下(レポジトリより)
0.scriptタグでYubinBangoライブラリが読み込まれていること
1.formタグのclass指定の中に h-adr が含まれていること
2.form中で、国名(p-country-name) が Japan に指定されていること
3.郵便番号入力欄のclass指定の中に p-postal-code が含まれていること
4.住所欄のclass指定の中に、都道府県名(p-region)、市町村区(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) がそれぞれ含まれていること
1~4のクラスをワードプレスの管理画面上のカスタムフィールドに付与していきます。ここで、カスタムフィールドの指定に先程のフィールドキーを使用します。
こちらのコードの説明は参考元の記事で説明されていますが簡単に説明しますと、2行目var fm = $(‘form#post’);でカスタムフィールドを指定して、それぞれにクラスを付与しています。ワードプレスのバージョンによってこの指定が変わるようなので、ご自身の環境でカスタムフィールドのformタグのクラスを確認した方が早いです。
4行目以降はYubinBangoの動作条件の通りに追加していきます。
ここで、参考元では5行目がfm.prepend(‘Japan’);となっていますが、どうも動かなかったときにYubinBangoの動作条件に記載されている例の通り、spanタグごと追加するよう書き換えたらきちんと動いてくれました。ので、同じ状況でお悩みの方はここを変更してみるといいかもしれません。
6行目以降は、各カスタムフィールドにYubinBangoのクラスを付与しているだけです。カスタムフィールドのフィールドキーを[name=”acf[********]”]と指定して、それぞれクラスを追加しています。Googleしごと検索用なので、最後の町域・番地の部分だけp-street-addressとp-expanded-addressの両方を付与してます。
YubinBangoとクラス付与のjsを読み込ませる
functions.phpにYubinBangoと先程作成したクラス付与のjsを呼び出す記述を追加します。フッターで追加しても動作するでしょう。
functions.phpと、jsのアップロードが完了すれば、自動入力ができるようになっているはずです。
動作しない場合は、postcode.jsのvar fm = $(‘form#post’);でformの指定がうまくいっていなかったり、[name=”acf[********]”]’のフィールドキーが間違えていたりが考えられます。ワードプレスのバージョンやACFのバージョンも確認してみてください。
