
eko studioも少し触ってみたんです。
前回MILでインタラクティブ動画を作ってみましたが、今回はeko studioを使ってインタラクティブ動画を作っていきます。
MILと違って公開まで無料でできちゃうので、お試しで作ってみるのにも向いてますし、しっかり作り込めば本番でも使えると思います。私が使った感じで注意したい点も踏まえながら使い勝手を説明していこうと思います。eko studioは英語でのサービスなんですが、私は英語がわかりませんので誤りがあるかもしれません。英語がわかる大人になりたいですね。
動画の内容はMILと同様、部屋の中から猫を探すというものです。猫は正義。
簡単に目次
素材の準備にて早速注意点
プロジェクト作成~編集画面
ノードの設定について
動画の公開
eko studio まとめ

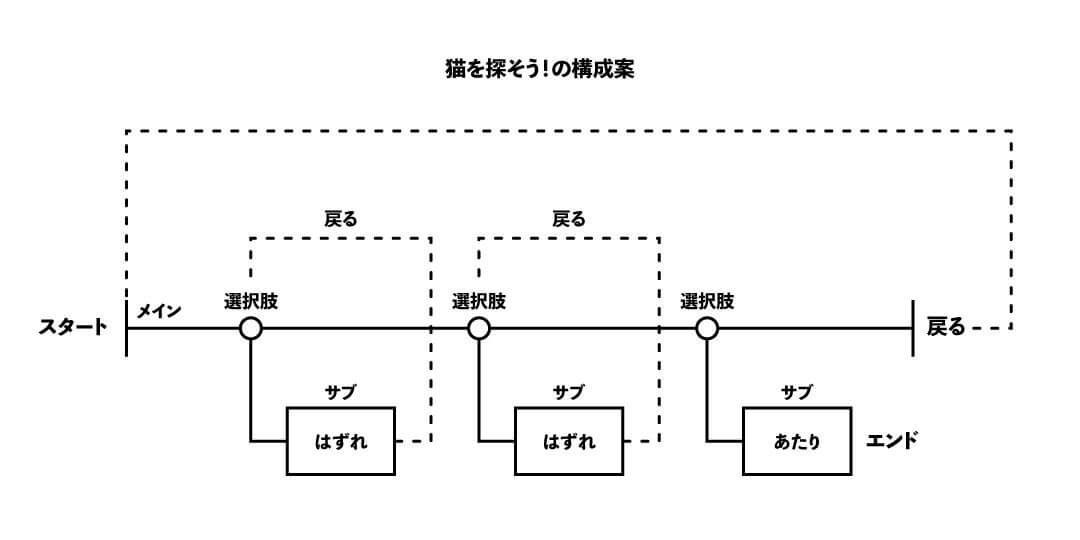
素材となる動画の準備段階で、早速MILとは違う注意点があります。上図は前回MILで作成する前に考えていた構成案なのです。これに合わせて5つの動画を用意しましたが、メインの動画を1本にしていました。ですが、eko studioでは動画1本に対して選択肢を1つしか配置できませんでした。選択肢を1つ配置して4つに分岐させる、など、分岐の数は複数設定できるのですが、選択肢は1つしか配置できないようです。(できるのでしたら教えてください)
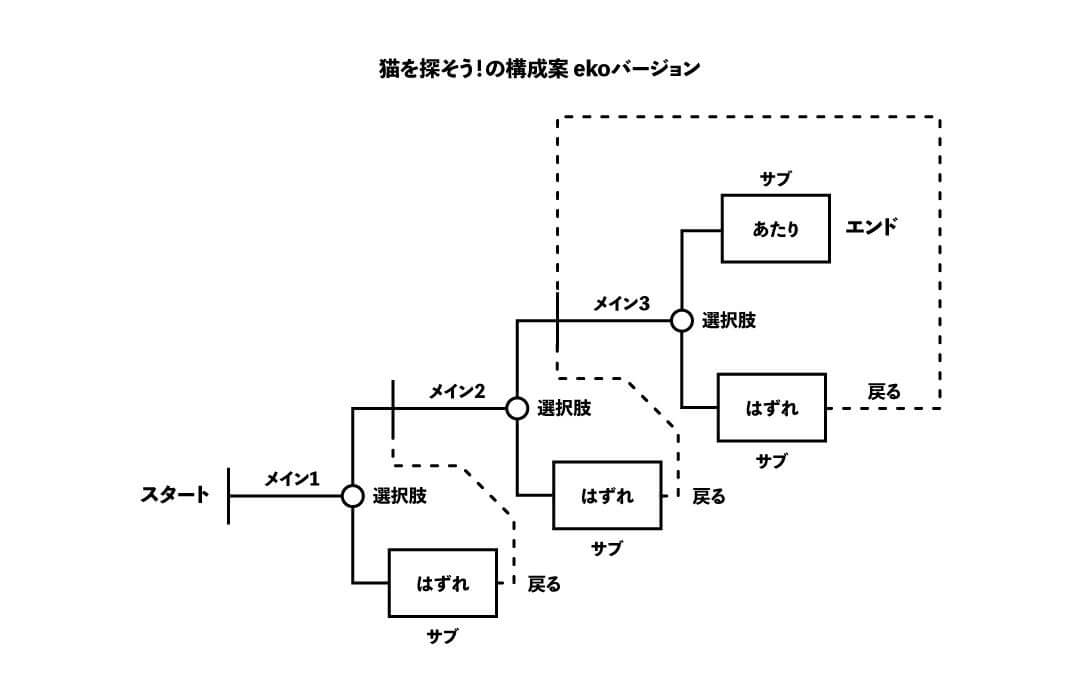
構成、素材準備の段階でこれは知っておいた方が良いと思いますのでお気をつけください。MILで使用した素材を使うために、メインの動画を分割して以下のような構成になりました。

メインの動画を選択肢ごとに分割して、3つに分けました。メインの最後に選択肢を配置して、回答の動画か、メインの動画の続きに繋げるようにします。
用意した動画は
・question1-1.mp4 (メイン動画のスタート)
・question1-2~1-3.mp4 (メイン動画の続き)
・answer1-1~1-4.mp4 (分岐後のサブ動画)
以上の7点になりました。
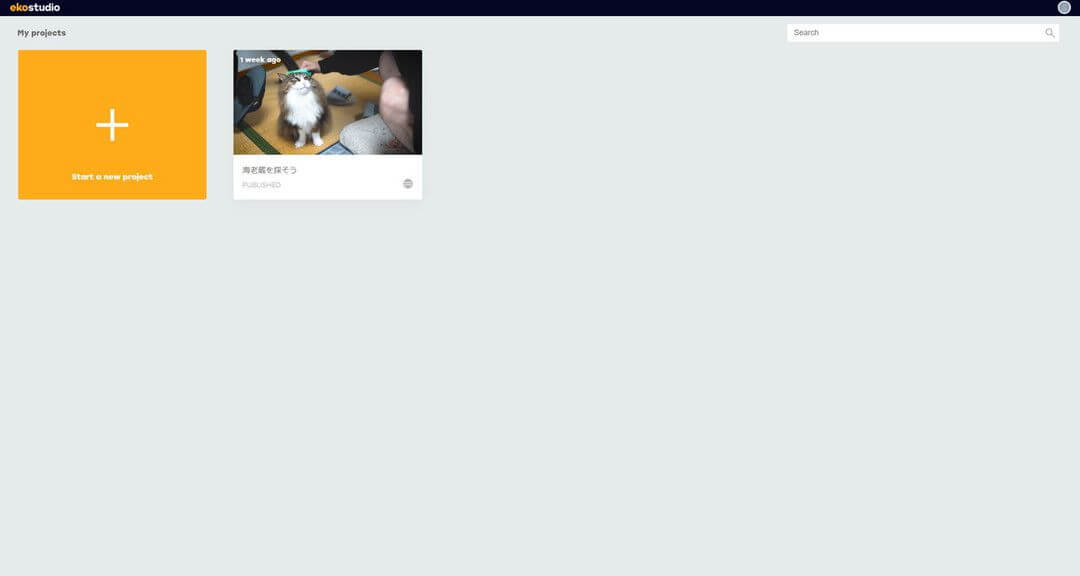
素材の準備が終わりましたら、早速eko studioでプロジェクトを作成してきましょう。
プロジェクト作成~編集画面

この辺りは特に説明することはないと思われます。1点注意すべき点があるとすれば、eko studioの編集画面はFlashを使用しています。Google Chromeで作業を進めていたのですが、Flashはブラウザでブロックされてしまうので、URLのバーにポップアップをブロックした警告が出ていると思うので解除しましょう。最初は画面が切り替わらなくて困りました。

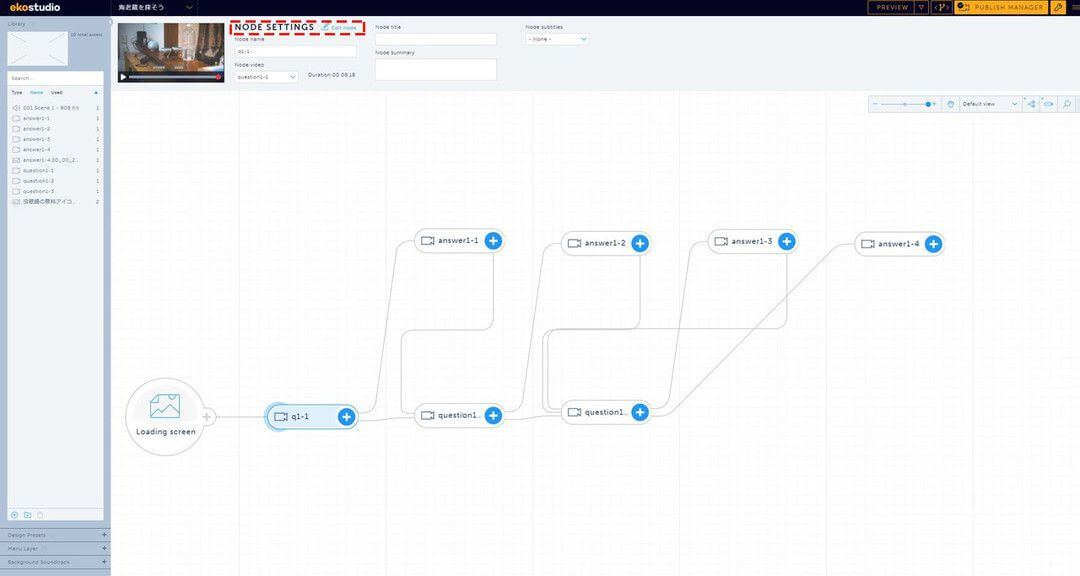
編集画面はこんな感じです。画面左に動画素材が格納されて、右にはノードが表示されていて、各動画同士がリンクされています。一番左の”Loading screen”が、この動画のロード画面になります。そこからメイン1とサブに分岐させます。その後は繰り返しです。初期画面ではローディングスクリーンとノードが1つあると思うので、ノードをクリックして、画面上部の”Node Setting”からEdit Nodeを押すか、ノードをダブルクリックするとノードの設定画面に移動できます。
ノードの設定について

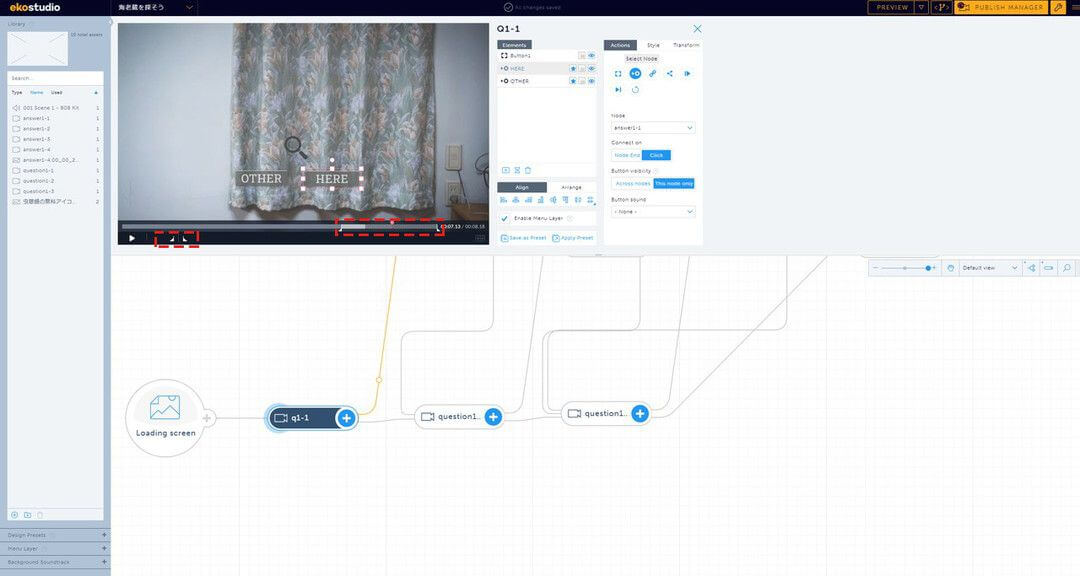
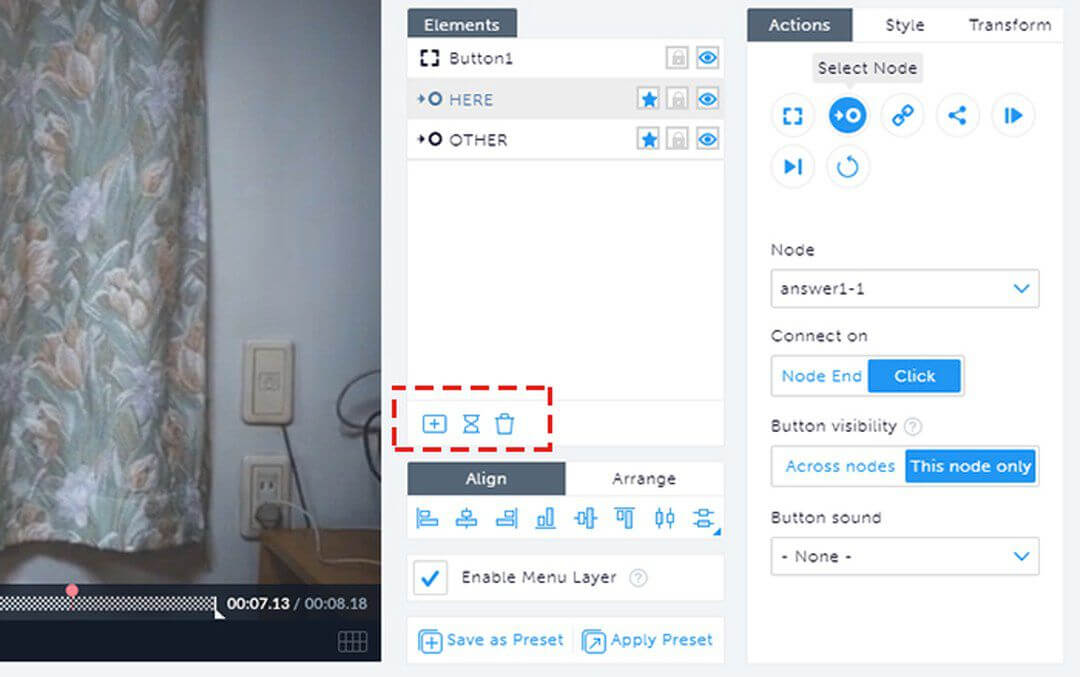
ノードの設定画面に移動しましたら、動画にボタンを配置して行きましょう。左に動画が表示されていて、シークバーに三角形のアイコンが2つあります。この三角形で挟んだ時間にボタンが表示されますので、表示させたい範囲を選択しましょう。

ボタンを追加するには”Elements”の欄から行います。左下に”Add Button”の+マークがありますので、ボタンを追加します。追加するとボタンとタイマーがElementsに表示されます。タイマーは選択肢の表示時間がカウントされるもので、今回は使用しないので削除してしまいました。
ボタンが追加されたら、”Actions”からボタンのアクションを設定していきましょう。アクションの種類は以下があります。
-Graphic (No Action):こちらはボタンとしては機能せず、動画内に画像を配置することができます。テキストを配置することができないので、テキストを画像として配置することになりそうですね。
-Select Node:このノードから、ボタンを介して別のノードへ繋げることができます。次のノードを選択して、”Connect on”の項目からノードが終わり次第ノードを切り替える”Node End”と、クリック時にノードを切り替える”Click”のどちらかを選択できます。
また、”Button visibility”では、”Across nodes”にするとボタンの見た目を他のノードのボタンと共通化できます。”This node only”を選択するとこのノードだけの設定になります。
-External Link:外部リンクのボタンを配置することができます。URLを入力すれば指定したリンク先へ飛ばすことが出来ます。プロジェクト内にSE音源をアップロードしておけば、クリック時のサウンドも設定することができます。
-Share:SNSなどにシェアするボタンを配置できます。
-Toggle Play/Pause:動画の再生/停止ができるボタンを配置できます。
-Next Video:次のビデオへのリンクを配置できます。次のビデオへはIDが必要になるのですが、IDをどこから取得するのか私はわかりませんでした。おそらく別のプロジェクトへ繋げるのではと思いましたがIDがどこだかわからず。公開時のURLの末尾の方の文字列だと思うんですが、試しておりませんので断言できません。
-Replay:動画の最初へ戻るボタンを配置できます。
以上がボタンのアクション一覧です。ボタンの位置に関しましては、”Align”の項目で選択したボタンを整列させたり、”Arrange”で全てのボタンを自動的に整列させたりできます。
eko studioでは、MILのように動画に合わせてボタンを移動させることができません。表示時間内で固定位置に表示されます。eko studioでインタラクティブ動画を作るのであれば、ボタンを配置するシーンになったらカメラはあまり動かさないようにした方がいいかもしれませんね。

さて、ボタンのアクションを設定しましたら、今度はボタンの見た目を設定していきましょう。
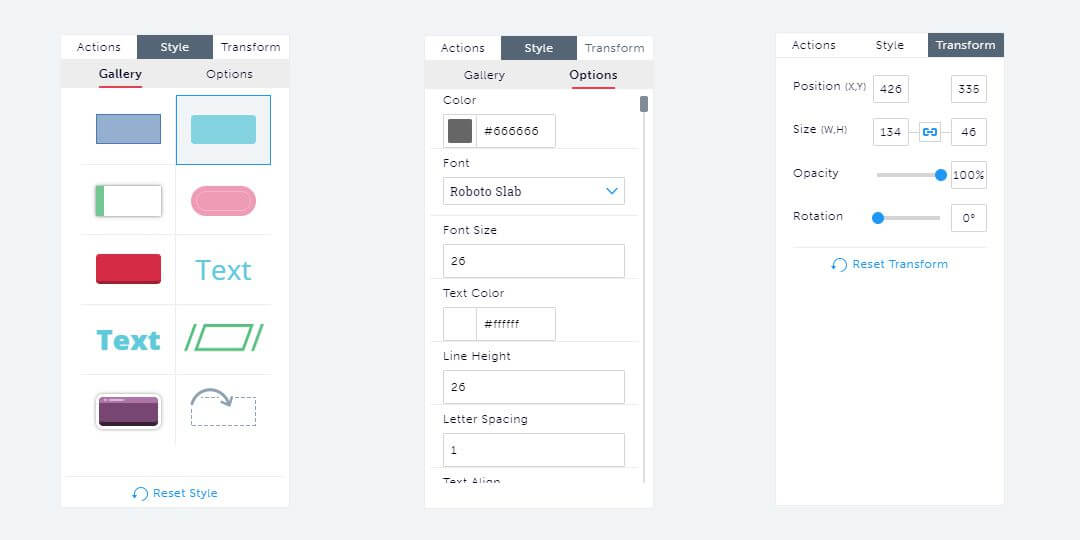
“Gallery”のタブを選ぶと、ボタンの見た目を変更できます。9つの用意されたデザインか、自分で用意した画像をアップロードして使用することができます。eko studioではボタンに日本語テキストを入力することができません。なので、日本語のボタンを配置したいときは画像ボタンを自分で用意して使用する必要があります。アイコンだけを配置することもできるのでそちらの方がスマートな見た目になりますね。
“Options”のタブを選ぶと、中のテキストの見た目を設定することができます。フォントや色、サイズを変更できます。
“Transform”のタブでは、ボタンの位置を数値で設定することが出来ます。
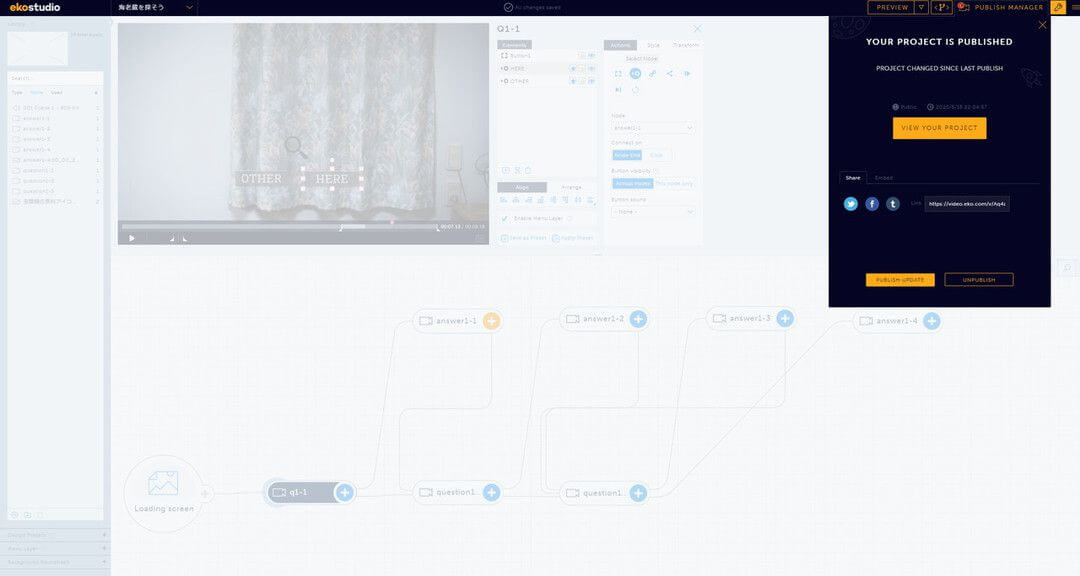
動画の公開

動画の編集が終わりましたら、画面上部のプレビューから動画を確認して、公開設定をしていきましょう。
画面右上の”PUBLISH MANAGER”から公開設定ができます。エンコードにはしばらく時間がかかりますので、気を長くして待ちましょう。エンコードが終わりましたら、URLと、埋め込みタグが発行されますので、目的に応じて選択して使用しましょう。
eko studio まとめ
ざっくりとまとめてみましょう。
・ボタンを配置して、選択に応じて次の動画へ進める
・ボタンから外部リンクを設定して別ページへ飛ばせる
・ボタンを画像ファイルで置き換えられる
・無料で公開まで行える
・ボタン類は全て自作しないとデフォルトがいまいち、日本語のテキストは入力できない
・1つの動画に対して分岐が1つしか設置できない(シーンごとに切り分けないといけないので少々手間が増える)
こんな感じでしょうか!
どこかで電話をかけたり、クーポン発行をできると見たんですが、設定項目が見当たらなかったので掲載しませんでした。どこかにあるのかもしれません。見つけたら教えて下さい。(英語が読めるようになりたい)
MILと比べると機能面でできないこと(トラッキングなど)もありますが、無料でここまで出来るのは優秀ですよね。是非お試しあれ!
