
MILを少し触ってみたんです。
スマートフォンの普及や4G、5Gなどインターネット環境が整うにつれて、動画の需要は上がってきているように感じます。今後はもっと上がるでしょう。ただ動画を作るだけではなくユーザーを飽きさせない工夫が必要になってきておりますので、今回インタラクティブ動画のSaasであるMILを使って、ユーザーが触れる動画を作ってみました。
MILのサービス内にチュートリアル動画がたくさんありますので、それを見たら使い方はわかると思うのですが、トライアルプランを契約して触ってみる前に、どんなことができそうなのか把握したい方も多いと思います。そんな方や、不慣れでよくわからん方、はたまた私のように動画のチュートリアルの見るのが面倒だと感じてしまう方の参考になればと思います。
同時にeko studioも使ってみたので、良かったら比較しながら読んでいただけたらと思います。出来ることに差があるので用途に合わせて使い分けしていきたいですね。
簡単に目次
管理画面~動画のアップロード
動画のインタラクティブ化、設定項目について
動画タグの設定について
動画の公開
まとめ
デモの制作にあたって、どんなことが出来るのかを把握してからデモの構成を考えようと様々な会社様が制作したインタラクティブ動画を拝見しました。
なんとな~く把握できたのは、
・選択肢を配置して、メインの動画から別の動画へリンクする
・画面にボタンを配置して、モーダルでテキストや画像を表示する
この辺りがよく使われていました。なので、メインの動画に選択肢を配置して回答の動画へ繋げる、みたいなインタラクティブ動画を作成しようと考えました。
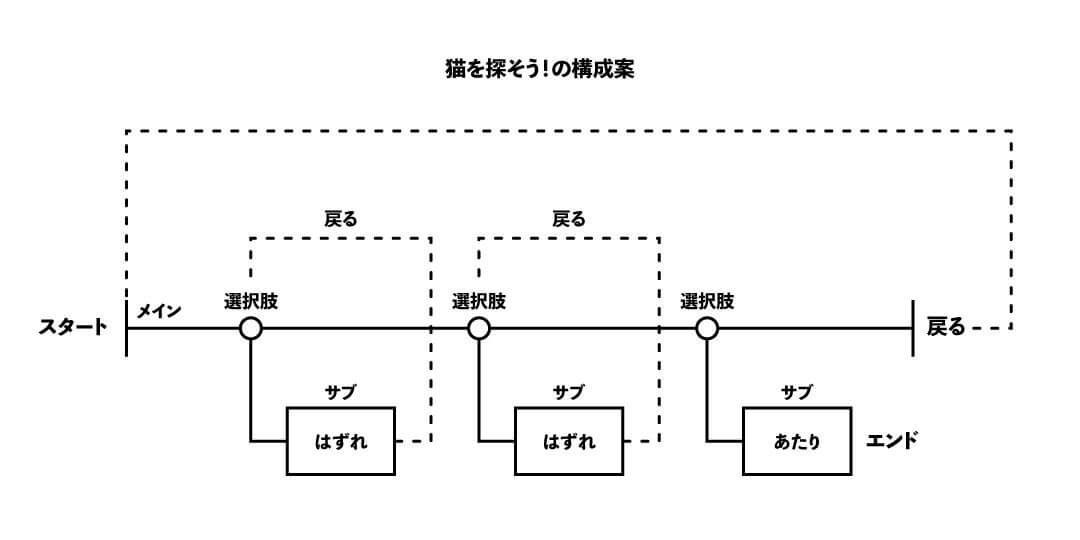
作成前の構成案は、頭の中ではこんな風に考えておりました。
実際に何ができんねんってとこだけ知りたい方はこちらまですっ飛ばして頂ければと思います。

もちろん猫好きですから、家の中から猫を探す動画というテーマにしました。メインに部屋をグルっと見渡す動画を1本用意し、選択肢を配置して猫がいるのかいないのか、回答の動画へ飛ばすという構成です。
この時は気付かなかったんですが、eko studioを使って作成する場合はメインの動画を1本にしてはいけません。詳しくはeko studioを使ってみました。の記事を御覧ください。
どんなものを作るのか考えたら、ササッと猫を撮影し、チャチャッと動画を用意します。用意した動画は全部で5つです。
-question.mp4 (メインの動画)
-answer1-1~1-3.mp4 (ハズレの動画3本)
-answer1-4.mp4 (アタリの動画)
部品が準備できたら、早速MILのサイトで会員登録しましょう!流れに沿って会員登録します。 (登録時に会社名必須なのが興味深いですね)
登録ができましたら、チュートリアルの動画があった気がします。内容を覚えていないので割愛しまして、管理画面から参ります。
管理画面~動画のアップロード

ログイン後に表示される画面からは、チュートリアルやお知らせなども表示されています。作成を開始するのは”プロジェクト一覧”のボタンを押しましょう。
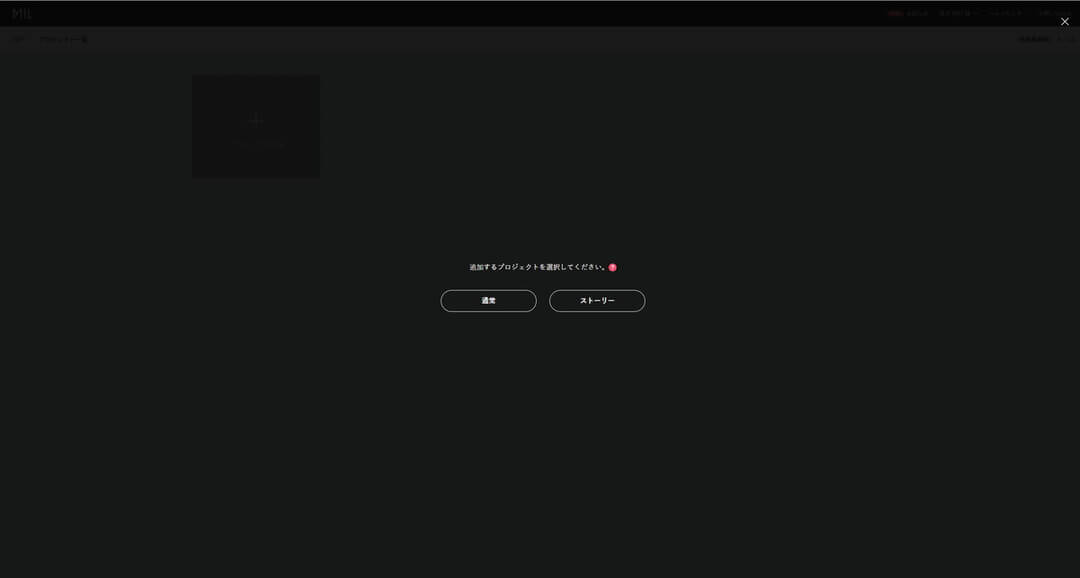
プロジェクト一覧のページへ移動したら、早速”プロジェクト作成”をクリックして、プロジェクトを作成します。「通常」と「ストーリー」の2択が表示されます。

実はこの選択肢が重要(私にとっては)で、「通常」を選択してプロジェクトを作成すると、動画から動画へ繋げることが出来ないのです。なので、動画から動画へ繋げる編集を行いたい方は必ず「ストーリー」を選択してプロジェクトを作成してください。私は気付かず通常を選択して、後になって路頭に迷いました。これを見て作成する方は気を付けて下さい。動画を繋げたかったらストーリーです。

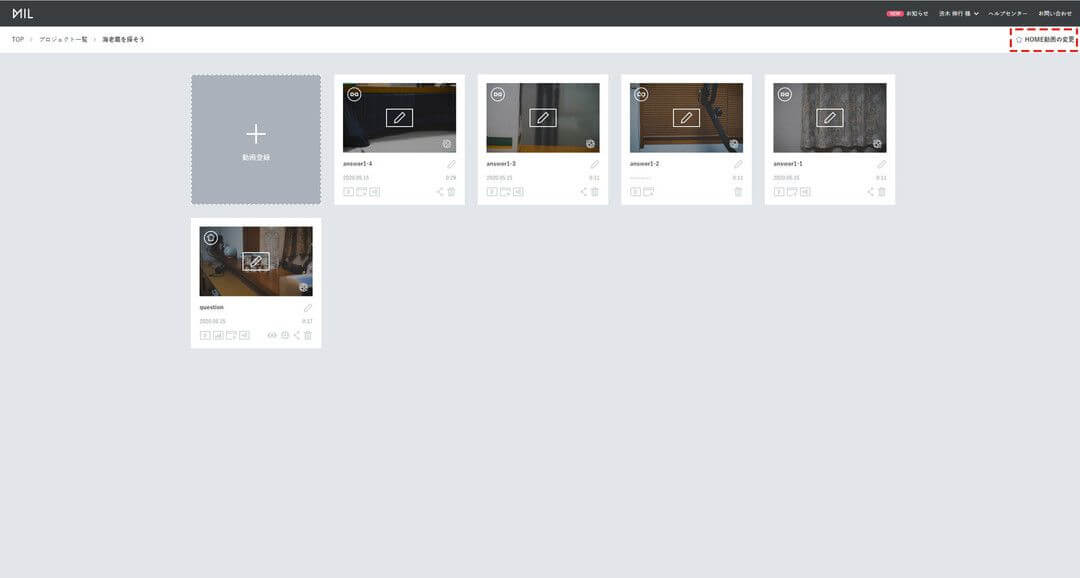
プロジェクトを作成したら、一覧に真っ黒のプロジェクトが出てきます。適当な名前をつけて、クリックするとプロジェクトの編集画面に移ります。用意した動画をアップロードして登録していきます。
ここでは動画の種類を選択できて、「通常動画」、「360°動画」、「スイッチング動画」の3つがあります。360°動画はその名の通り、Insta360やThetaなど360°カメラで撮影した動画を使用できるようです。後述しますが、ボタンを配置するのにトラッキングができるので、360°動画でも出来たら面白くなりそうですね。また、スイッチング動画は、1画面に2つの動画を登録して、どちらを映すかユーザーに選択させることができます。ビデオ通話のようなワイプでの切り替えか、クリックしてして切り替えできるようになります。
今回は使いませんでしたが、面白い使い方ができたらとても良い機能になりそうです!
動画のアップロードが済みましたら、まずはメインの動画を”HOME動画”に設定します。プロジェクト編集ページの右上に「HOME動画の変更」とありますので、HOME動画を設定します。私の場合はメインの動画であるquestion.mp4をHOME動画に設定しました。このHOME動画からスタートして、他の動画へ分岐する、といったイメージです。
HOME動画を設定しましたら、早速メインの動画から編集に参りましょう。動画の編集画面に移動します。
動画のインタラクティブ化、設定項目について

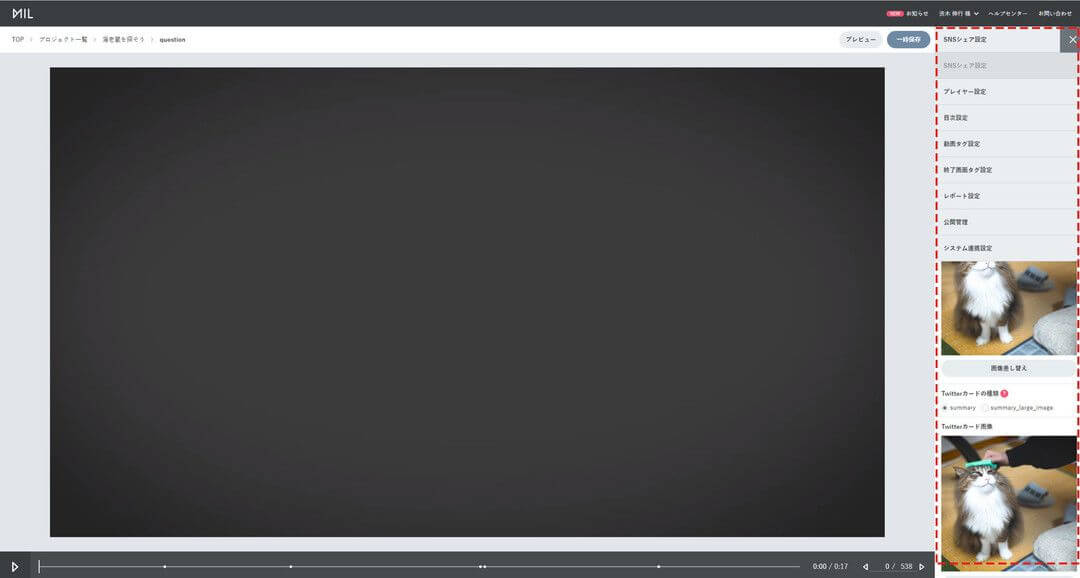
画面には動画と、右側に編集用のメニューが表示されています。一つずつ簡単に説明していきます。
■SNSシェア設定:Twitterカードや、FacebookのOGPの設定が行えます。適当に設定しておきましょう。
■プレイヤー設定:動画公開時のプレイヤーの設定が行えます。画質の設定やコントロール画面の設定もこちらで行います。今回トライアルプランで作成しましたので、ローディング画像は変更できませんが、プラン契約後はローディング画像も変更できるみたいですね!
■目次設定:動画に目次を設定することができます。+マークで項目を追加して、”見出しタイトル”を追加すると目次にタイトルが表示されます。”リンク先フレーム”を設定すると、目次の見出しタイトルをクリックすると設定したフレームまでシーンがスキップされます。
フレームというのは、動画を1枚の画像に見立てたようなもので、1秒間に30フレーム(30FPS)がパラパラ漫画のように表示されてます。(MILの仕様上、60FPSの動画を作成しても30FPSに変換されているようです)
例えば私がアップロードしたquestion.mp4は17秒ですが、総フレーム数は538となります。リンク先を1/30秒単位で指定できる、って感じですかね!
■動画タグ設定:インタラクティブ動画の本筋の部分です。動画内にタグを設置して、クリック後のアクションを設定することで動画を繋いだり、モーダルで情報を表示したりできます。こちらの設定方法は後述します。
■終了画面タグ設定:メインの動画が終了時の動作を設定できます。こちらの設定方法は”動画タグ設定”とほとんど同じなので、後述の内容を見て頂ければ把握できると思います。
HOME動画ではない動画の終了画面タグには、HOME動画へ戻したり、別の動画へ飛ばしたりできます。
■レポート設定:アクセス解析のようなもので、視聴回数や完遂度の数値をHTMLやJavaScriptのGETメソッドへ飛ばすこともできますし、インタラクティブ動画を配置したWebページのhead内にコンバージョンタグを設置して計測できるようになります。
■公開管理:プロジェクトを公開する時は、HOME動画の公開管理から設定します。埋め込みタグを取得するのもこちらから行えます。
■システム連携設定:インタラクティブ動画と、他システムとの連携設定はこちらから行います。AdWordsやFacebook広告との連携や、HTMLやJavaScriptのGETメソッドへ飛ばすこともできます。
それぞれの設定できる項目は以上の通りです。では、重要っぽい動画タグ設定を説明していきます。
動画タグの設定について

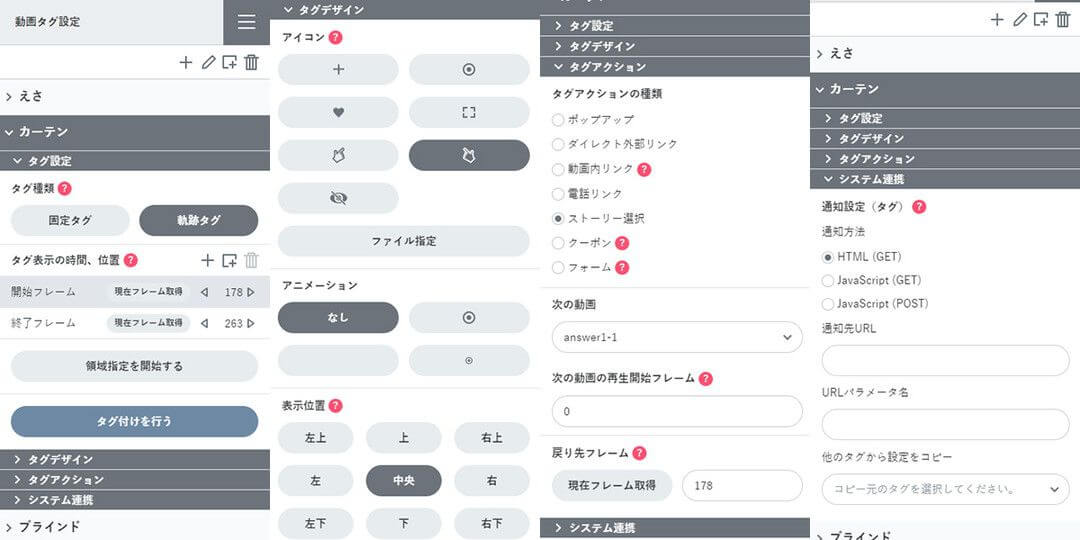
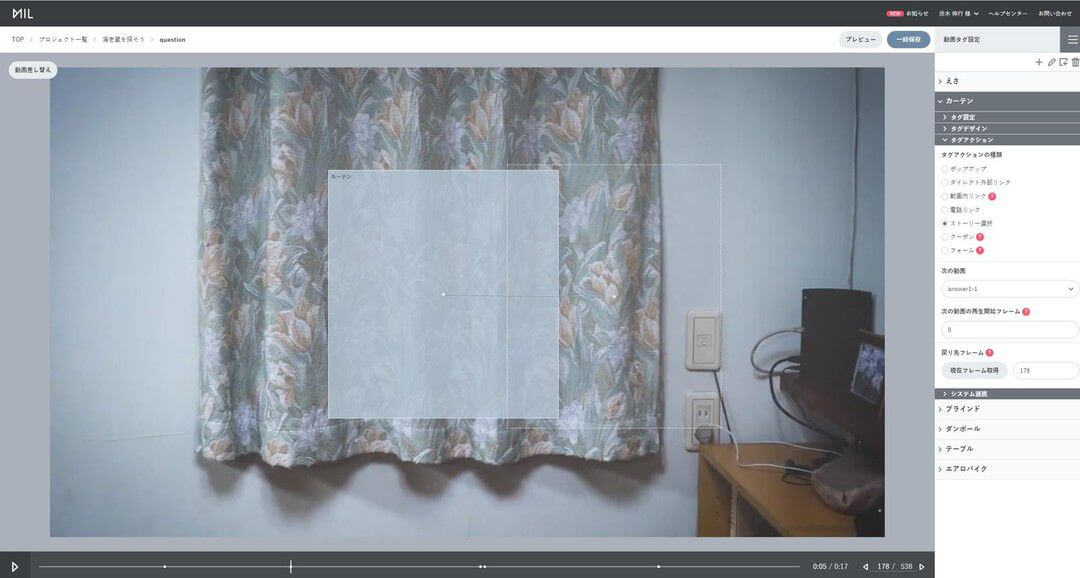
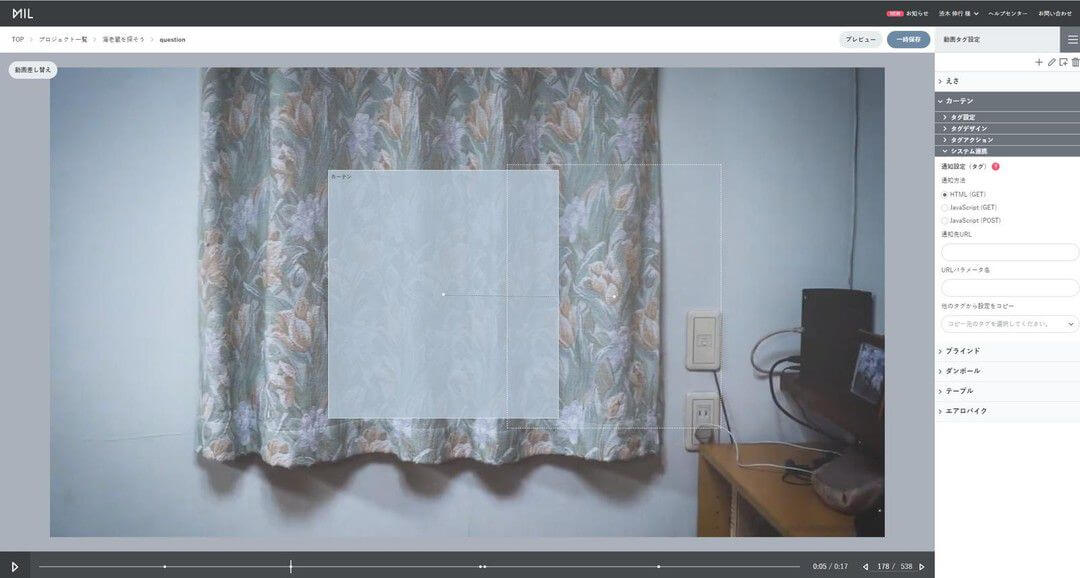
動画タグの設定は上図の項目が設定可能です。それぞれの項目でどんな設定が出来るのか見ていきます。操作していれば直感的に分かるものが多いですが、一応。。

●動画タグ-タグ設定:タグの種類として「固定タグ」と「軌跡タグ」2つのタグがあります。固定タグは指定した開始フレームから、終了フレームまで配置した場所に固定されて表示されます。軌跡タグでは、開始フレームで配置した場所から、終了フレームで配置した場所までタグが移動しながら表示されます。動画内で動いているコンテンツを追いかけるように配置すれば、コンテンツの上にタグが表示され続けるので、コンテンツに応じて固定タグか軌跡タグを選択しましょう。
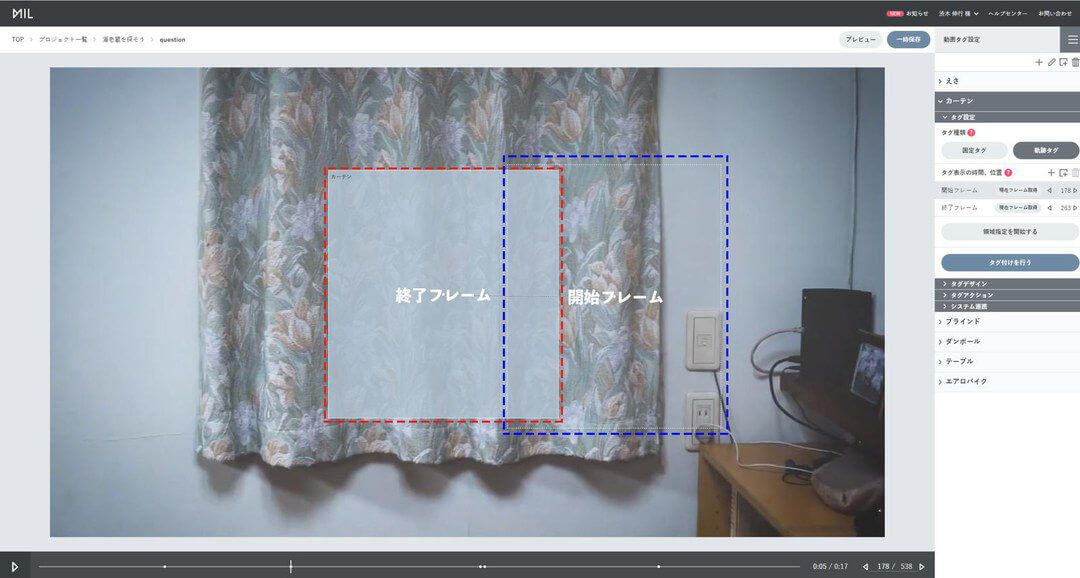
私の動画はワンカットで部屋をグルっと見回すものを使ったので、猫がいそうな場所としてカーテンにタグを配置して、タグが追従するような形で配置しました。
上図の右に見える点線の四角が開始フレームで、左のグレーの四角が終了フレームとなっております。手順としては、タグの配置の開始位置へ動画を進めて、開始フレームの”現在のフレームを取得”を押して開始フレームを登録します。そのまま”領域指定を開始する”を押して、タグのクリック領域を指定しましょう。開始位置の指定を終えたら、タグの終了位置まで動画を進めて、同じ手順で終了フレームを指定します。タグの動きをコンテンツに合わせたい場合は、+マークを押して指定フレームを追加して、開始フレームと終了フレームの間に領域指定を追加することで軌跡タグの動きを変更することができます。

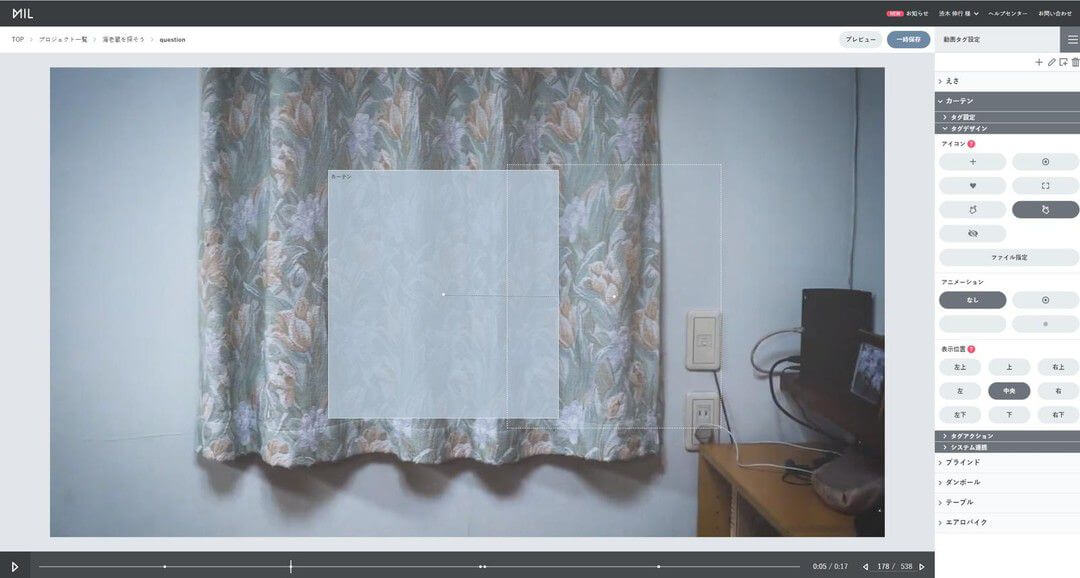
●動画タグ-タグデザイン:続いてタグのデザインを変更しましょう。MILで用意された7つのアイコンを使用するか、画像ファイルをアップロードして設定することもできます。画像はjpg,png形式は登録できることを確認しております。推奨サイズは80px*80pxです。他にはアイコンにアニメーションを付けたり、表示位置を変更することが出来ます。表示位置は領域指定した仲から上下左右斜め中央が選択できます。

●動画タグ-タグアクション:配置したタグをクリックした際のアクションを選択できます。アクションにはポップアップ、ダイレクト外部リンク、動画内リンク、電話リンク、ストーリー選択(プロジェクトの種類をストーリーにしたときのみ)、クーポン、フォームがあります。以下でそれぞれの機能を簡単に説明いたいます。

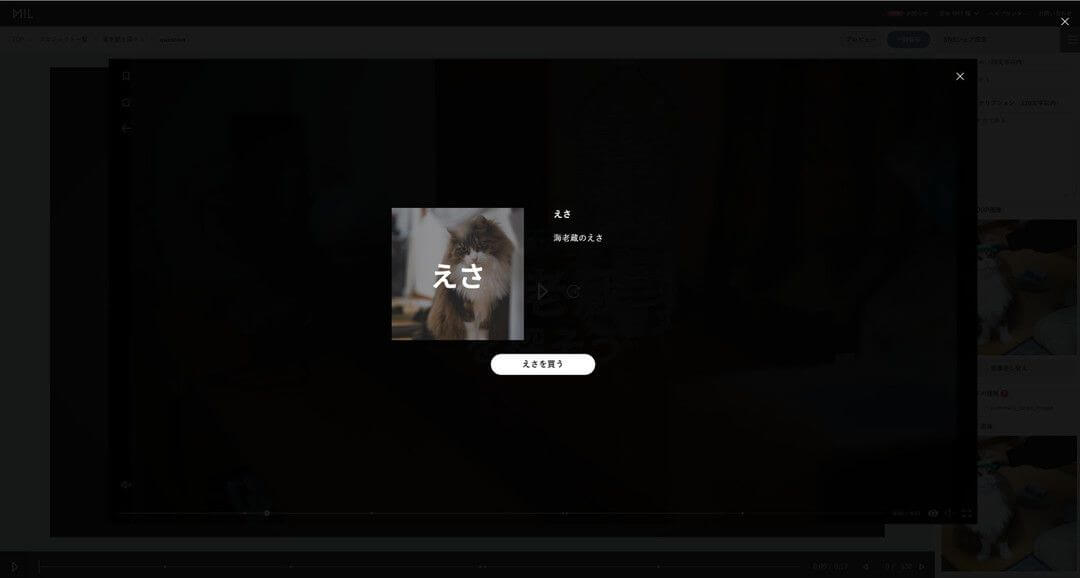
タグアクション-ポップアップは、クリック後に全画面のポップアップウィンドウを表示できます。ポップアップには”タイトル”、”説明文”、”画像”、”外部リンク”が追加できます。外部リンクの挙動は同じウィンドウで開くか、別のウィンドウを開くか選択することができます。見た目は上図のような感じです。
タグアクション-ダイレクト外部リンクは、タグをクリックしたときに設定した外部リンクへ移動させることができます。同じウィンドウで開くか、別のウィンドウを開くか選択することができます。商材の購入ページへのリンクや、採用サイトで該当求人の一覧ページへリンクさせたりして、ユーザーを誘導することができます。
タグアクション-動画内リンクは、同じ動画内でシーンをスキップするアクションを設定できます。目次と同じような使い方ができますので、初心者の方はスルーしていい内容などをスキップさせることができますね。
タグアクション-電話リンクは、タップすると設定した電話番号宛に通話アプリを開いてくれます。
タグアクション-ストーリー選択は、プロジェクト内にアップロード済みの別動画へ繋げるアクションを設定できます。今回制作した動画ではこの機能を使ってみました。ユーザーに閲覧したい動画を選ばせたり、質問形式にして別の動画へ切り替えてストーリーを繋げていったり、様々な使い方ができると思います。

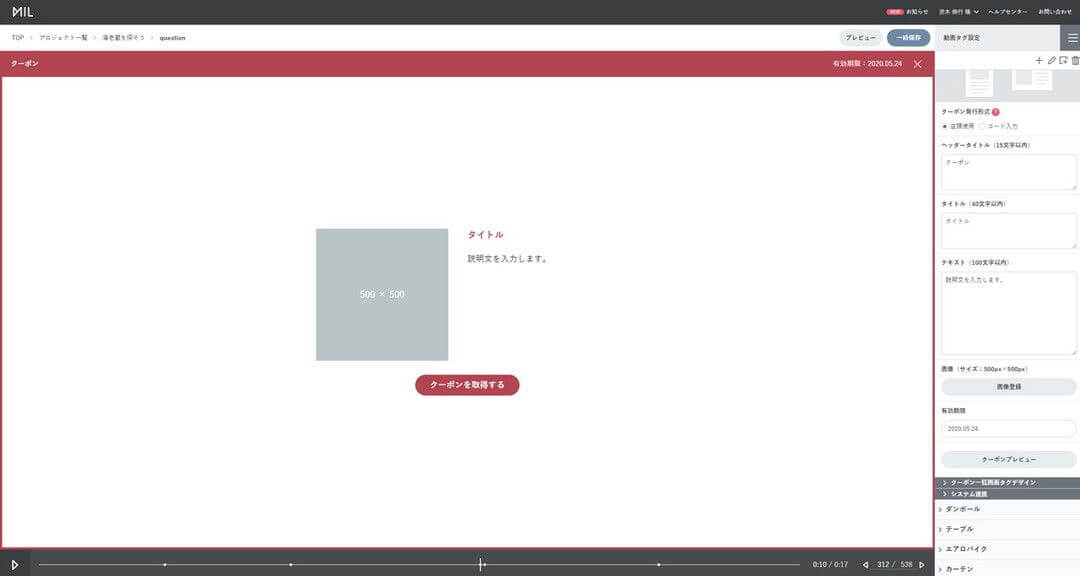
タグアクション-クーポンは、動画内にクーポンを配置することができます。クーポンは”店頭表示”か、”クーポンコード”のどちらかが設定でき、有効期限も設定可能です。

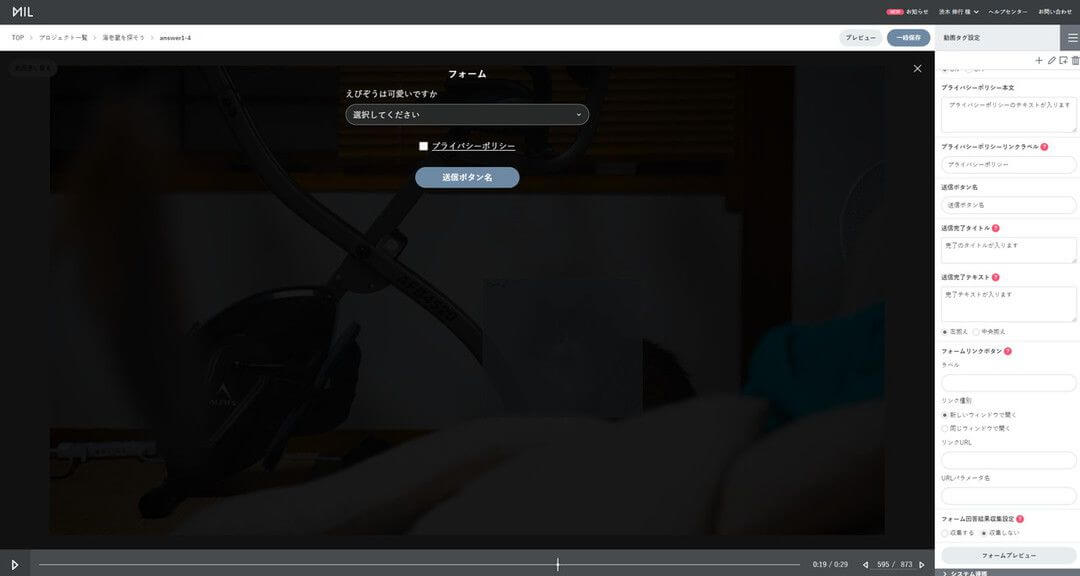
タグアクション-フォームは、動画内にフォームを配置することができます。フォームの項目は”テキスト入力”、”チェックボックス”、”ラジオボタン”、”セレクトボックス”、”日付/日時”、”ストーリー選択”が設定できます。通常WEBサイトに配置するものもありますし、動画に使用したストーリをフォームの選択肢にすることができます。また、動画閲覧時に自動的にフォームを表示させることもできます。フォームの回答はMIL上で回収するか、HTMLのGETメソッドへ飛ばしてWEBサイトで回収するかを選択することができます。

●動画タグ-システム連携:HTMLのGETメソッドへ動画タグの選択を飛ばすことが出来ます。何を選択したかを回収することができますね。
以上が動画タグ設定の内容となります。UIもわかりやすいですし、触っていればわかることですが説明してみました。めちゃくちゃ出来ることあるやんけ…と使いながら思った次第でございます。何より気を付けて頂きたいのが、「動画を繋げるアクションを付けたい場合はプロジェクト作成の際に必ず”ストーリー”を選択すること」です。動画を繋げる人はストーリーです。私は間違えたので2回言いました。
動画の公開
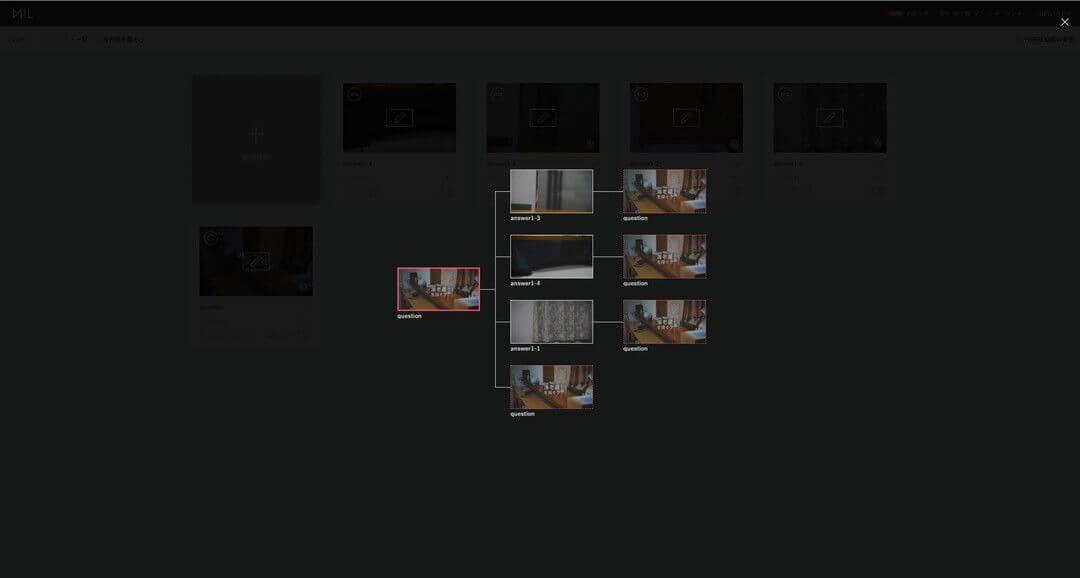
タグを使って装飾をして、思い通りに編集が終わりましたら、ツリー構造で確認したり、プレビューを見て確認しましょう。どの動画へ行ってどこへ戻すのかはツリー構造を見ると確認しやすいです。私の場合はこんな感じになりました。

questionから始まり、answer1-1~1-4へ紐付いています。各answerの動画からquestionの最初へ戻り、questionをそのまま最後まで見ても最初に戻るようにしております。
問題なければいよいよ公開です。HOME動画のメニューから公開管理を選んで、公開を押せばOKです。公開範囲や、限定公開もできます。公開範囲が全てであれば、公開画面URLと埋め込みタグが発行されますので、SNSで公開画面URLをつぶやいたり、WEBサイトに埋め込みタグを使って表示させたりできます。
MIL まとめ
ざっくりとMILの使い勝手をまとめてみましょう。
・ekoと比べて、タグのボタンをトラッキングができる
・動画頭に目次を簡単に作って、各パートへ飛ばせる
・動画内にタグを設置して動画を切り替えずにポップアップで情報を載せられる
・タグを設置して別の動画へ飛ばせる
・動画内で別URLをインライン表示できる
・タグを設置して別URLへ飛ばせる(同ウィンドウor別ウィンドウ選択可)
・動画内にフォームを設置できる
・タグを設置して電話をかける、クーポン発行ができる
・ボタン等は画像で置き換え可能
・1本の動画に複数分岐、タグ設置ができる
・デフォルトボタンでもシンプルで使いやすい方だと思う
こんな感じでしょうか!eko studioと比べると操作感も良いですし、デフォルトのボタン類も使いやすいです。やっぱりタグをトラッキングして表示できるのは面白いですよね。
ザッと使ってみてバッと説明いたしましたが如何だったでしょうか。思ってたよりも使いやすくて、公開する際にエンコードしてるのかと思うのですが、その作業もすぐ終わるので驚きました。プランを追加すればCDNを使って配信されるのでロードもササッと終わります。
ユーザーを飽きさせない、触れる動画をMILで是非作ってみてください。少しでも参考になれば嬉しゅうございます。
